Post Date: 2020年4月13日
ボタンの作り方
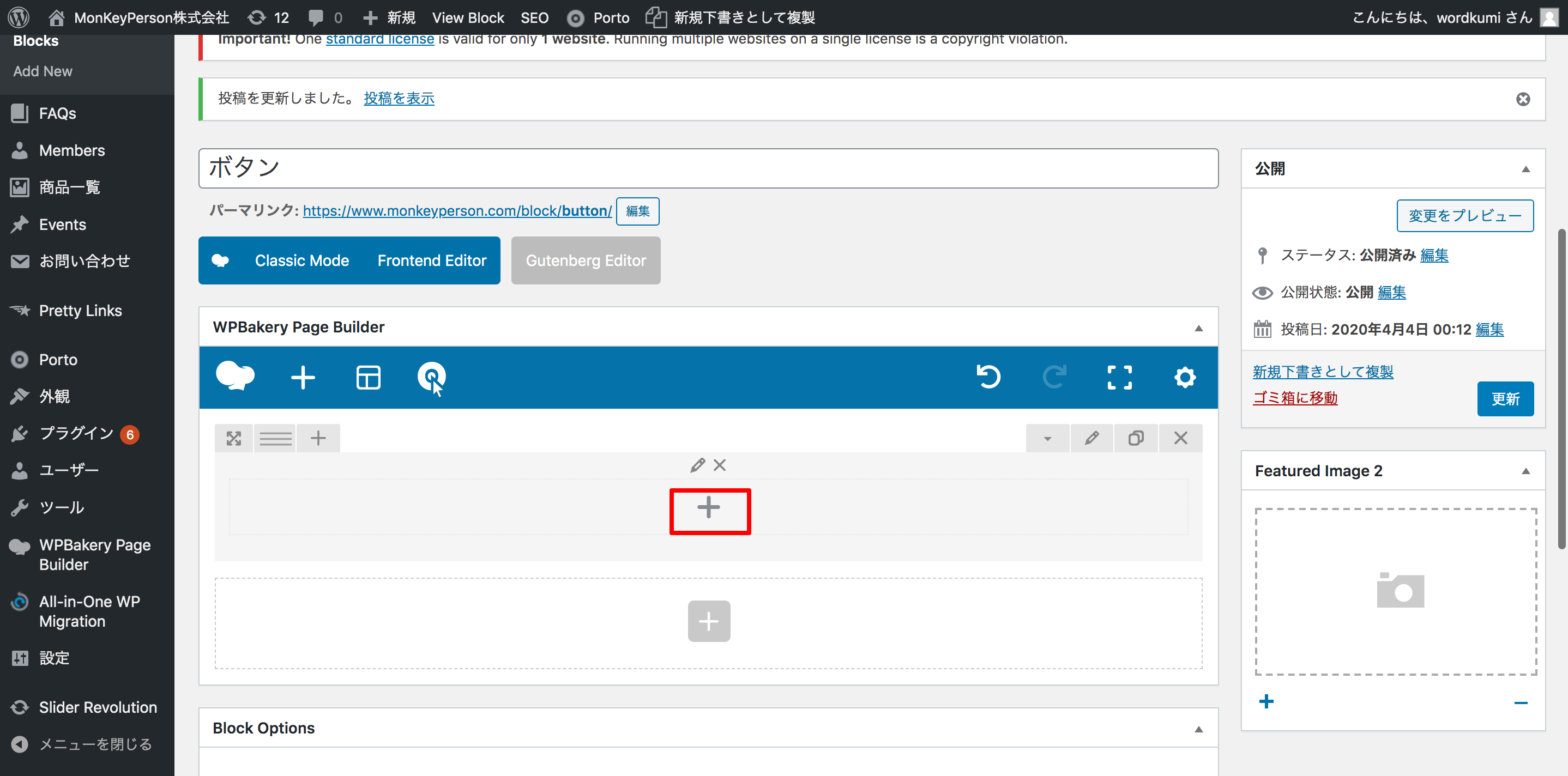
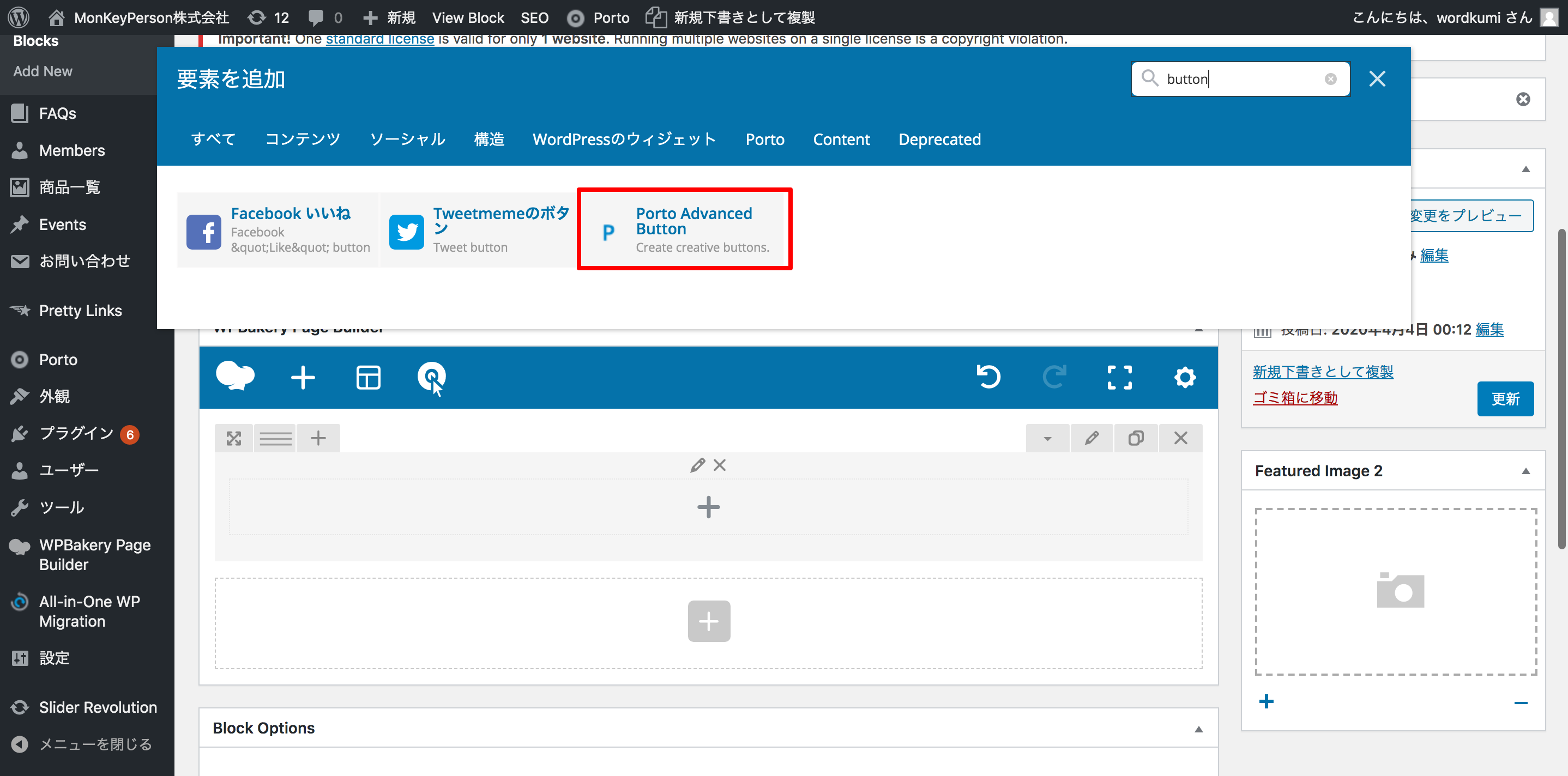
WORD PRESSのWPBakery Builderでボタンの設置の仕方になります。
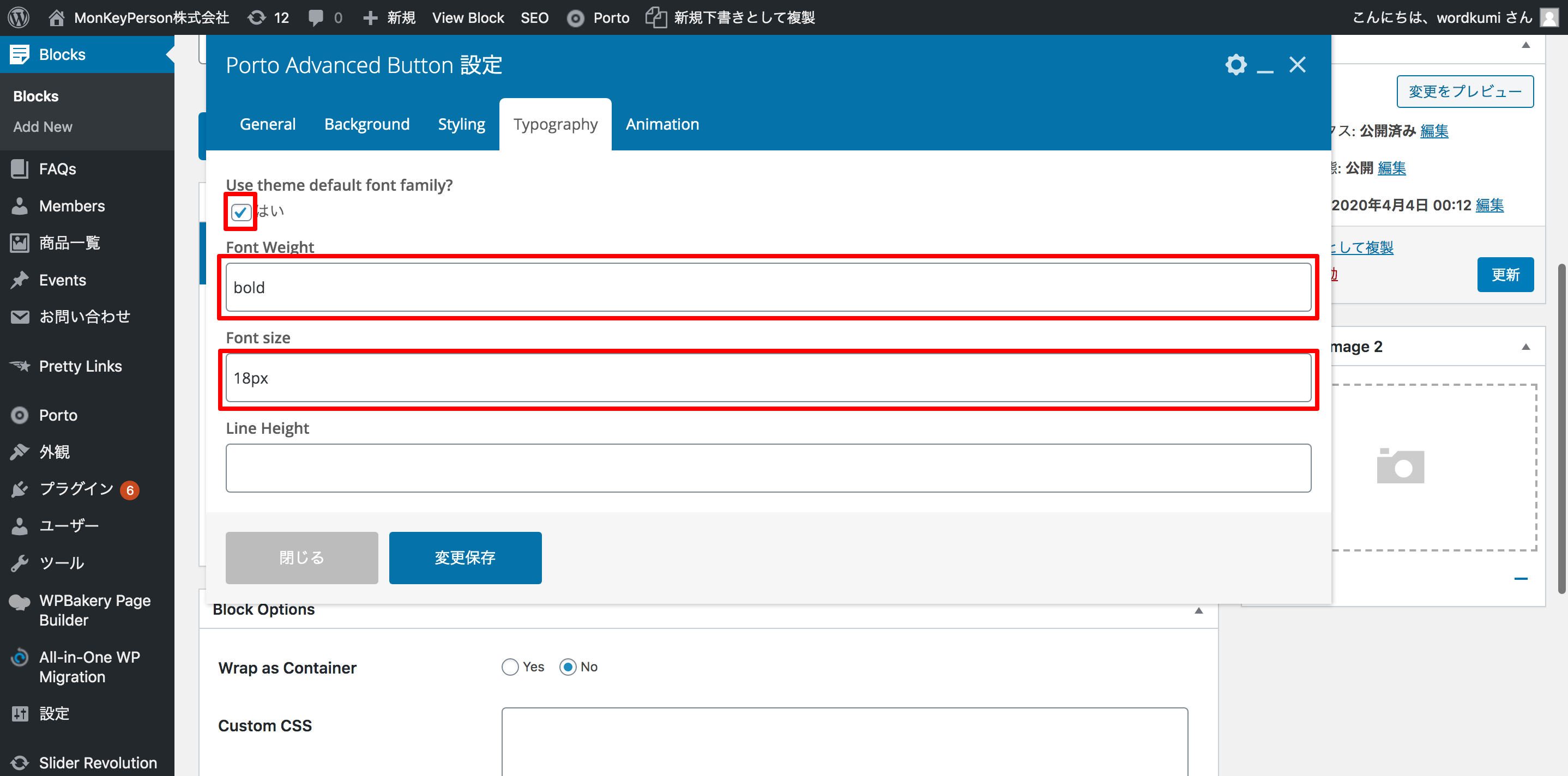
フォントの設定をします
1.「Typography」タブをクリックしてください。
2.「はい」にチェックを入れてください。
3.「Font Weight」ではフォントのスタイルを設定してください。
4.「Font size」ではフォントの大きさを設定してください。

アニメーションの設定をします
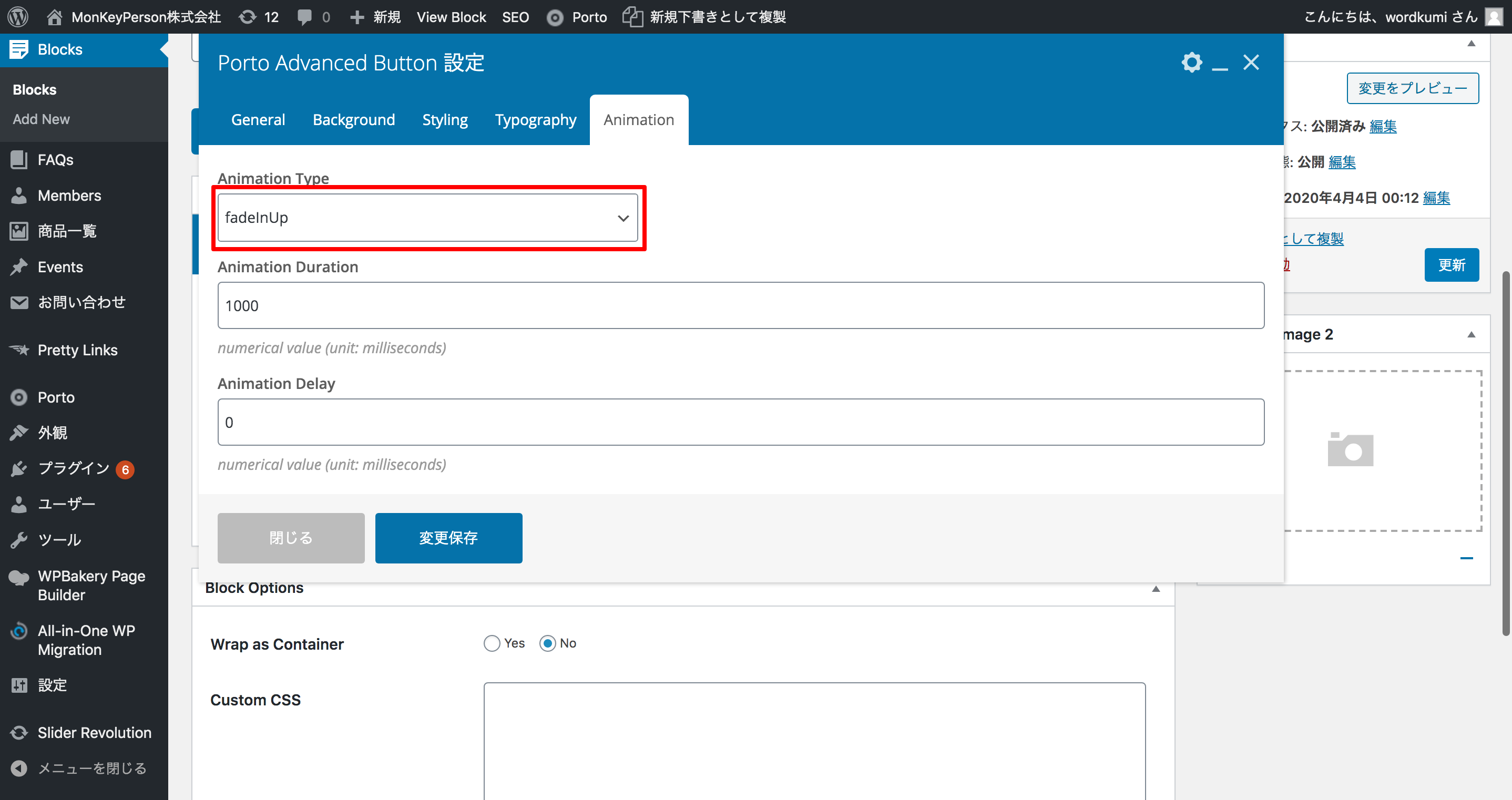
1.「Animation」タブをクリックしてください
2.「Animation Type」ではアニメーションの種類を設定してください。
3.設定がすべて終わったら「変更保存」をクリックしてください。

ボタンの完成
ボタンの完成です。